4 minutes
👍 eleventy, a simple static site generator
Backstory
In another post I talked about Strapdown as a solution to create webpages quickly using Markdown. But this solutions has some caveats as I also mentioned.
This post is about eleventy which doesn’t have the caveats mentioned but needs a little more work.
Why you should choose eleventy
Pros
These are the main benefits compared to Strapdown and Hugo:
- very simple setup compared to hugo
- is still in active development compared to strapdown
- has no mixed content issue like strapdown
- you can bring your own style compared to strapdown
- works with Netlify
Cons
These are the downsides:
How to use it
Enough talking now let us get into it.
Basically you can follow the getting started guide.
Installation
First we need to create a package.json in our directory:
npm init -yAfter that change the "scripts": section in your package.json to add the needed script runs we need for Netlify:
"scripts": {
"build": "npx eleventy",
"watch": "npx eleventy --watch",
"dev": "npm run watch"
},Now we need to install Eleventy into our project’s package.json by running:
npm install --save-dev @11ty/eleventySetting up everything
You could start plain with files in the root directory, but since Eleventy will compile everything, I like some basic structure. I will show you how I built the redblock.de site with hack.css.
Add Eleventy configuration
.eleventy.js
module.exports = function(eleventyConfig) {
eleventyConfig.addPassthroughCopy("src/scripts");
return {
dir: { input: "src", output: "dist", data: "_data" },
passthroughFileCopy: true,
templateFormats: ["njk", "md", "css", "html", "yml"],
htmlTemplateEngine: "njk"
};
};
This configuration specifies that we will but everything in a src directory so we need to create the folder and some others we will use later:
.
└── src
├── _includes
├── scripts
└── stylesAll the generated files will go to the dist directory in your root folder.
We need to ignore some stuff to stay sane
Add these files in your root directory:
.gitignore
# Dependency directories
node_modules/
# eleventy.js build output
dist.eleventyignore
README.mdAdding a template
Now we can add the base template for which I use Nunjucks. Which we do like this:
src/_includes/hack.njk
---
title: RedBlock Homepage
---
<!doctype html>
<html lang="de">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="/styles/hack.css">
<link rel="stylesheet" href="/styles/solarized-dark.css">
<link rel="stylesheet" href="/styles/dark-grey.css">
<link rel="stylesheet" href="/styles/prism.css">
<title>{{ title }}</title>
</head>
<body class="hack dark-grey">
<div class="main container">
{{ content | safe }}
</div>
<script src="/scripts/prism.js" async=""></script>
</body>
</html>You can read more about how templates work and which options you have in the docs.
Now you can add the assets yourself. You can find the files here. This is what the whole thing should look like:
.
└── src
├── _includes
│ └── hack.njk
├── scripts
│ └── prism.js
└── styles
├── dark-grey.css
├── hack.css
├── prism.css
└── solarized-dark.cssPutting everything together
Okay so now everything is ready and we can build our site. Now you can create your main file like this:
src/index.md
---
layout: hack.njk
---
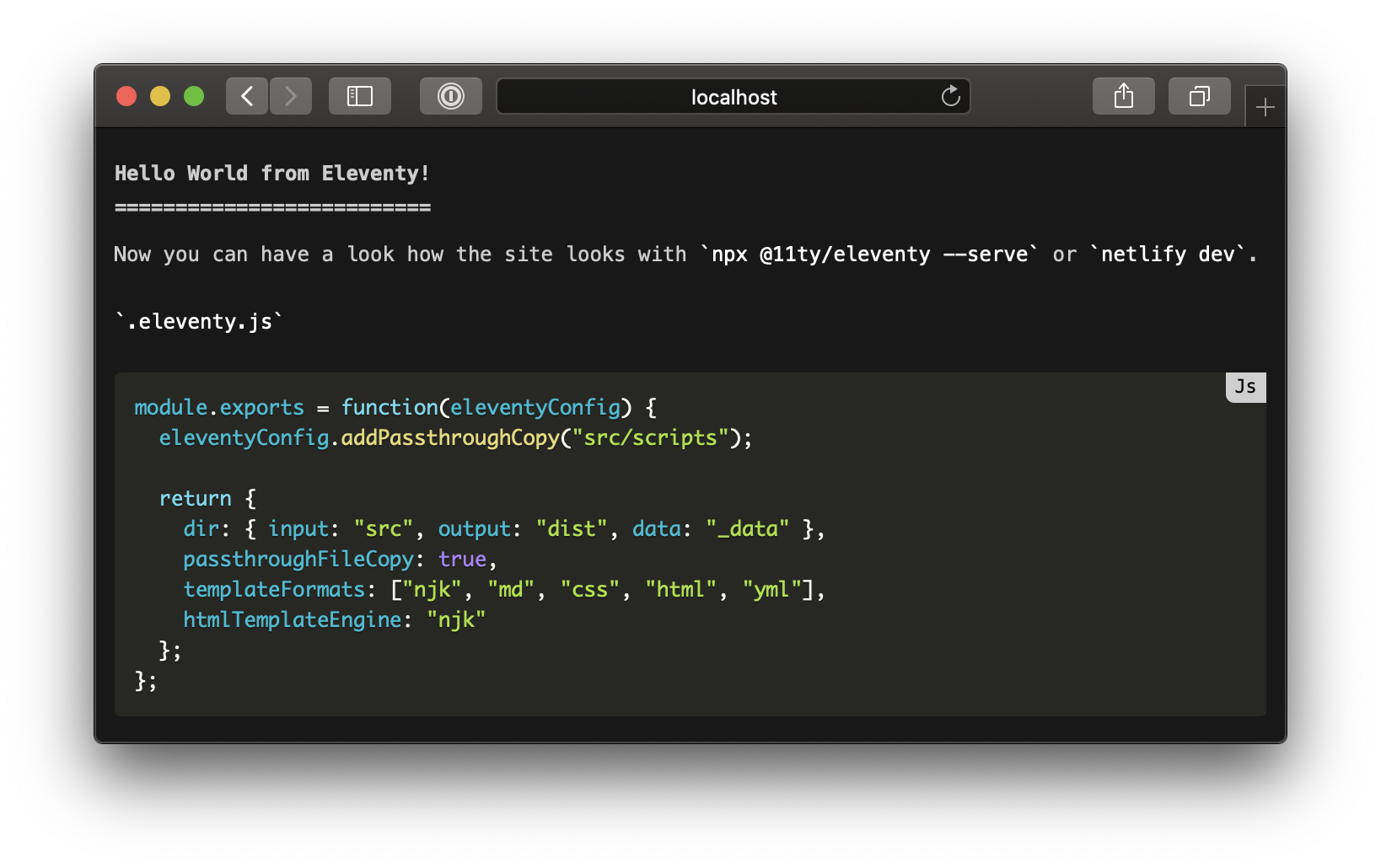
# Hello World from Eleventy!Now you can have a look how the site looks with npx @11ty/eleventy --serve or netlify dev.

This is how your directory should look now:
tree -I 'node_modules|.git' -a -L 3
.
├── .eleventy.js
├── .eleventyignore
├── .gitignore
├── README.md
├── dist
│ └── ...
├── package-lock.json
├── package.json
└── src
├── _includes
│ └── hack.njk
├── index.md
├── scripts
│ └── prism.js
└── styles
├── dark-grey.css
├── hack.css
├── prism.css
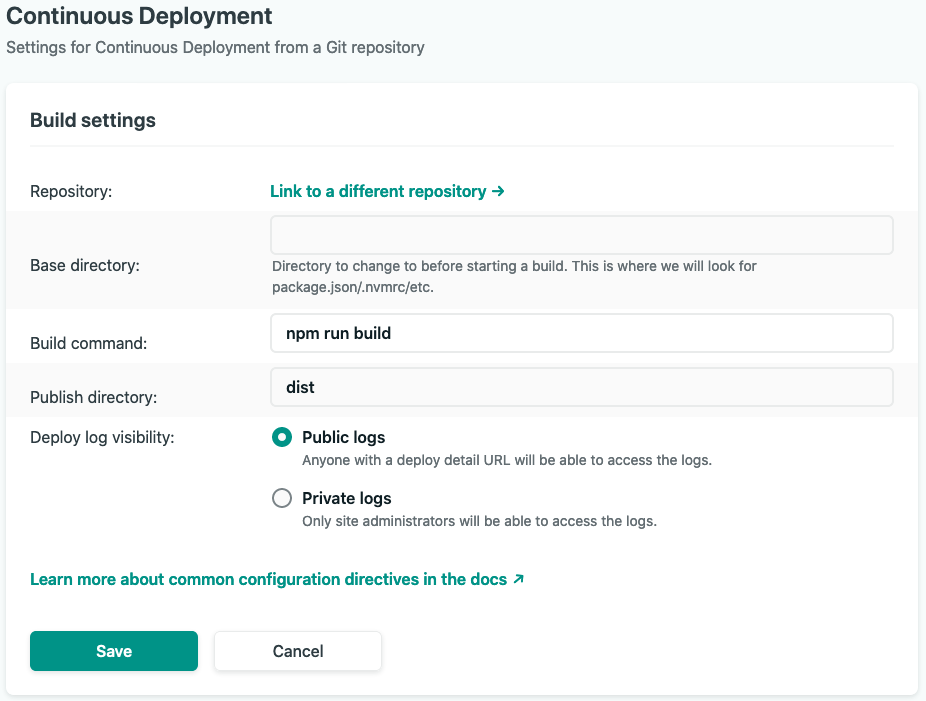
└── solarized-dark.cssThis is how your Netlify Build & Deploy settings should look like:

Conclusion
I really like this solution, because as said it resolves some issues I had with Strapdown. Also it is expandable. 👍
If you want to look at an example you can view the source of the site I used it for.
You can also have a look at this boilerplate repo.
I hope this tutorial helps someone, cheers! 🎉